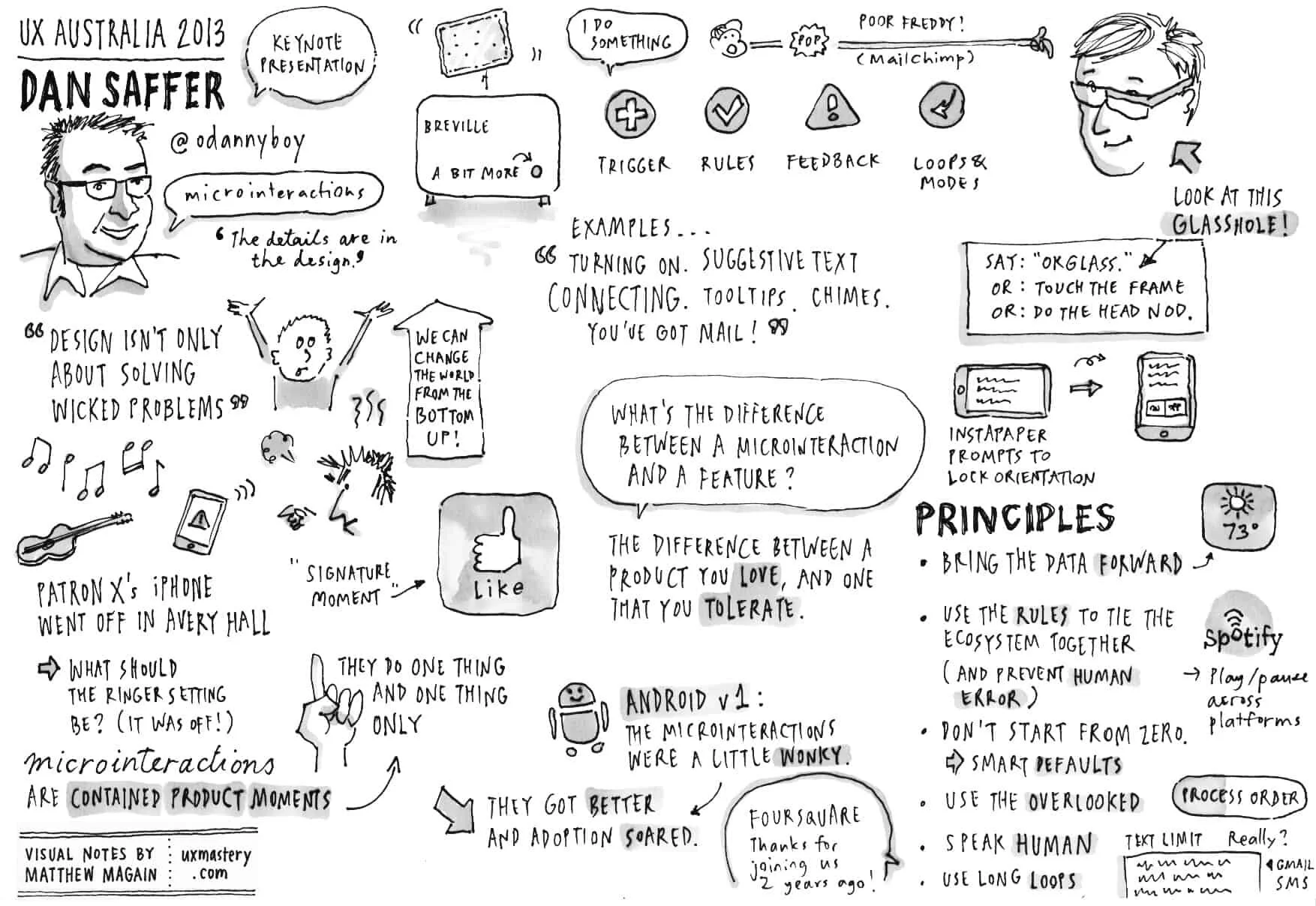
Microinteractions
By Dan Saffer. Published 2013
“It’s the little things that make the difference between a good digital product and a great one.”
It’s a great book, really interesting. I mean the foreword is by Don Norman, so it was always going to be good wasn’t it! It’s not that long so it’s easy to digest.
Chapters:
Designing Microinteractions
Triggers
Rules
Feedback
Loops and Modes
Putting it all together
He starts the book with the excruciating example of the now infamous occasion (2012) when the New York Philharmonic Orchestra was playing, and someones mobile phone (front row) kept ringing. The conductor, Alan Gilbert, stopped the performance to ask them to turn it off. It turns out that the phone owner had only had the iphone for one day. He thought he’d done the right thing by putting the phone on silent, but hadn’t realised that any alarms set would override this rule and keep ringing… and as it was a new phone he hadn’t recognised the alarm ringing as his phone… So this creates an interesting problem. What do you do - if you silence an alarm it’s not an alarm. Should Apple have provided more feedback to notify the user that upon silencing the phone the alarm was still going to go off…?
Microinteractions are everywhere. Focusing on them is a way to create a superior product.
They are good for:
Accomplishing a single task
Connecting devices together
Interacting with a single piece of data, such as a stock price or the temperature
Controlling an ongoing process, such as changing the TV channel
Adjusting a setting
Viewing or creating a small piece of content, like a status message
Turning a feature or function on or off
–
There are four parts to a microtinteraction:
Trigger > Rules > Feedback > Loops and Modes
There are three ways to incorporate microinteractions into products:
Look for and think about them on a case-by-case scenario. Structure a beautiful interaction - less is more, do one thing well, and you may end up with a ‘Signature Moment’ (eg the Like button on Facebook)
Reduce more complex interactions to individual products built around one microinteraction. The MVP. (eg. Original ipod, Instagram, Nest)
View a more complex digital product as a multitude of microinteractions. Every interaction is a chance to delight. This fits in well with an agile way of working, but don’t get lost in the interactions and not see the bigger picture!
–
Triggers
Can be manual: icon, form, voice, touch, gesture
System triggered: something that happens when certain conditions are met
–
First principle: Understand what the user wants or needs to do, when they want to do it and in what context.
Second principle: Have the trigger do the same action every time (make it recognisable)
Third principle: Bring the data forward (show essential info from inside the microinteraction on the trigger if possible)
–
The more used a microinteraction is the more visible it should be
Add clear brief labels only when absolutely necessary
System triggers need rules for defining when and how often they appear
_
Rules
Are at the heart of every interaction. They create a nontechnical model of the microinteractions and define what can and cannot be done and in what order.
Most important part of the rules is determining the goal of the microinteraction. Specify in the simplest clearest terms.
Business, contextural and technical constraints must be handled by the rules
Don’t start from zero. Use what you know about the user, platform / environment to improve microinteraction [smart data??]
Remove complexity and reduce number of controls to absolute minimum
Reduce options and make smart defaults. More options = more rules.
Define states for each object. Consider how objects change over time or with interactivity
Do more with less. Perceived simplicity
Make human errors impossible using rules
Keep copy short. Use a label instead of instruction whenever possible
Use algorithms but always keep in mind what the user is intending to do and what data/content is going to be most valuable. (Four major parts to an algorith: Sequence, Decisions, Repetitions, Variables)
–
Feedback
Feedback is very powerful and can make or break an interaction
It should occur:
Immediately after a manual trigger or following/during a manual adjustment of a rule
On any system-initiated trigger in which the state of the microinteraction (or the surrounding feature) has changed significantly
Whenever a user reaches the edge (or beyond) of a rule
Whenever the system cannot execute a commad
Showing progress on any critical process, particularly if that process will take a long time
It could occur:
At the beginning or end of a process
At the beginning or end of a mode or when switching between modes
–
Feedback can have rules. They define:
Contextual changes, Duration, Intensity, Repetition
–
All feedback relies on the knowledge of what the user needs to know and when
You need feedback to enable the user to understand the rules of the microinteraction - work out which rules deserve feedback
Choose the correct channel for the message you want to convey when giving feedback
Consider the context and whether the feedback should or can be altered by it
Feedback can be used to make a product feel more human - have a personality
Add to what is already there in a product before creating another element ie: use pre-existing UI elements.
Don’t make feedback arbitrary - link it to the control and/or resulting behaviour
For every user-initiated action visual feedback is preferable. you can add sound and haptics for emphasis and alerts.
–
Loops and Modes
A mode is a fork in the rules. Use very, very sparingly for microinteractions - when there is an infrequent action that might otherwise cause clutter.
If you must have a mode, best practice is to make it its own screen. Will hopefully make it clearer to the user that they are in a different mode (not just an unfamiliar state) and help reduce errors and frustration, plus the transition from new mode and back can be a useful cue too.
Make sure the state they leave remains the same upon return apart from any relevant changes made in the alternative mode that would affect the one they left.
Types of modes to carry out one simple rapid action: Spring-loaded and one-off modes. Spring-loaded modes are only active when a physical action such as pressing a key occurs. stop pressing the key, alt mode disappears. eg. pressing shift ket to turn caps lock on. One-off modes are when a user initiates a mode that lasts the duration of a single transaction then turns off. eg. double tapping on text in iOS to bring up cut-and-paste features - disappears after one command selected. Also helpful for gestural and voice microinteractions.
–
A loop is a cycle that repeats, most often for a set duration.
Dan looked at four kinds of loops:
Count-controlled (for) loop: repeats for set number of times
Condition-controlled (while) loop: repeats whilst certain conditions met. loop ends when conditions change or end
Collection-controlled loop: runs through everything in a set, then stops. eg. for each unread email add one to the unread counter
Infinite loop: begins but never ends, unless there is an error or its shut down.
There are also open (do not respond to feedback, just execute and end) and closed loops (have feedback mechanism built in so self-adjust).
Carefully consider the parameters of loops to ensure the best user experience
Use long loops to give the microinteraction memory or to progressively disclose or reduce aspects of the microinteraction over time
Remember:
Trigger > Rules > Feedback > Loops and Modes