UX and digital design. Planning and building an Employee Value Proposition intranet site using MS Sharepoint.
The Storytellers are a creative management consultancy who “move people to accelerate change and activate extraordinary performance”.
This case study gives an example of the process, skills and tools used to help a client develop their own Employee Value Proposition Intranet site in Sharepoint.
My client
Background
Content had initially been written for a printed brochure and needed to be adapted to an Intranet quickly
As a client of The Storytellers, this company had already been on their journey of change and were busy communicating it their employees and getting feedback. Consequently a refreshed look and feel was developed.
We worked with the clients in-house Sharepoint designer – we were not given direct access to the Sharepoint
It was a 2 months project
Pages from the ‘pagination’ of the EVP brochure that was converted into the Intranet site
My role
I filled the role of Information Architect (to some extent) by replanning the EVP print brochure as the Intranet site; Visual Designer by working closely with the Creative Director to design and format creative assets and User Centred design thinking for the design and structure.
I collaborated with the Creative Lead, Consultant and Producer at The Storytellers, plus the clients in-house Sharepoint designer.
My role ended once the structure of the EVP site was created and I had created all image assets. The Sharepoint designer went on to build out the design further, adding navigation and links to other areas of their Intranet site.
The solution
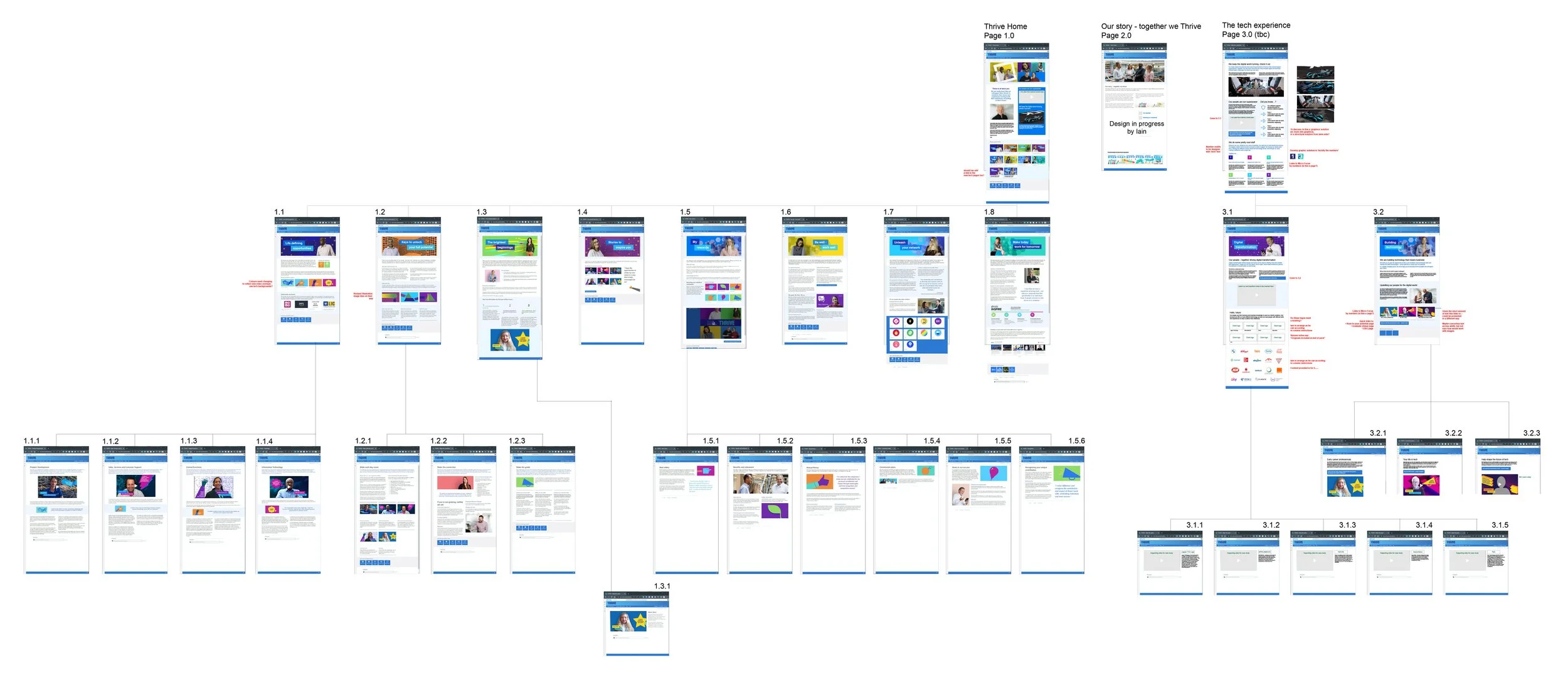
Site plan
Well this seemed to work OK as a starting point.
Wireframes
Low-fi wire frames. Helped provide the client with a clearer sense of structure and gave others in the creative team clarity for asset generation – this was particularly important as the CD was briefing an illustrator and photographer to produce additional elements.
I did these in Illustrator. I won’t be doing that again and have since learnt XD which is a lot better (quick win, it’s part of the Adobe suite). I know strictly speaking they’re more ‘designed’ then a low-fi wireframe should be, but this is what was needed at the time for all involved.
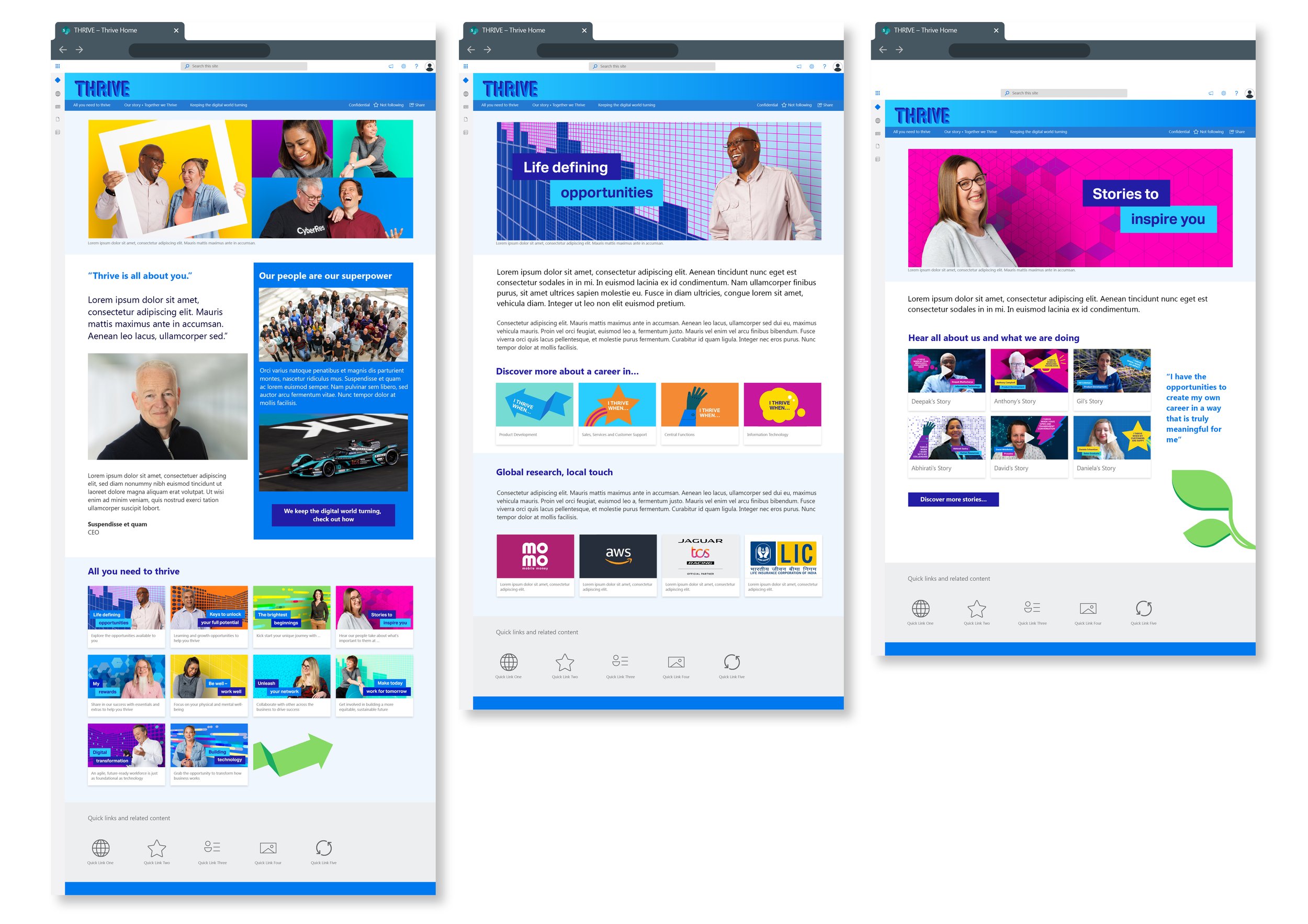
Page designs
The structure of the Sharepoint site was built at the same time as prose was being written and assets being created by the illustrator and photographer.
The only way to progress was to flesh out the wireframes into designed pages and drop the completed illustrations in as we went. This gave us clear visibility on visual flow, what assets still needed creating and where they went. The client really needed something tangible to get excited about, show to their bosses and get sign-off. It also, gave the Sharepoint Designer clear direction on framework for webparts and intended use for each image asset.
Hand over
I formatted all the creative assets for Sharepoint at the correct image ratios having also considered the need for large clearance zones on certain illustrative elements due to the responsive design functionality – images get cropped in a multitude of different ways as the site responds to different screen sizes.
We used a good old-fashioned folder structure to file everything in as we couldn’t use any shared project management software such as Trello due to firewall restrictions
And I also made sure I provided the page designs for the Sharepoint Designers reference. But then I had nothing that showed the journey through the site for my portfolio, because I didn’t build the site…
…so I recreated it using Adobe XD (a much better idea than Illustrator – you live and learn!).
Thoughts
As is so often the case when freelancing, you pick up a job when it has already started. I was not privy to early conversations about agreed process, just that a brochure needed to become an Intranet site.
My thoughts so far on developing in-house Sharepoint sites – this is specifically about EVP sites I suppose (I’ve done a couple now), is that the content is driven by the stakeholders (C-suite, HR, department heads) and not from data or interviews with users – it’s of course the company offering they are presenting to their employees. For a more user centred approach, it would be ideal if the employees were interviewed too but I actually wonder if it makes more sense to wait for the data once the site is up and see what people do first... it could be a very agile process.
Using modern Sharepoint without bespoke coding is rarely going to creative an visual masterpiece – its a bit of a crude building tool (but I can’t code and it’s WYSIWYG, so for me that bit is good!). It has those typical odd constraints and frustrations Microsoft products often have – maybe with time one will be able to do more – such as place movies in page headers. It’s pretty easy and fast to build (esp. with a good plan) so feels good that you make progress quite quickly.
So to conclude, I believe is these sites should be part of an iterative process where employee feedback and site data will lead to improvements. It seems to be such a monumental task for most companies to even get a Intranet site up, that aiming for the perfect design from the start is probably not realistic.
To the right is a diagram of my thoughts on the ideal process for developing a Sharepoint site. If used it should save time and money – with the core structure established early on the need to change things retrospectively should be reduced. Good planning also gives you the ability to draw up accurate specifications for additional creatives such as photographers and illustrators or even flag areas where additional copy will be needed such as quotes, copy for buttons and calls-to-action.